
こんな疑問を解決します。
この記事では、ブログの画像を圧縮した方がいい理由を3つ紹介しつつ、圧縮する際の注意点を3つ紹介します。
この記事を読むと、ブログの画像を圧縮する理由が明確になり、新たなSEO知識を身に付けることができます。
本記事の内容
ブログの画像を圧縮すべき理由3つ
ブログの画像を圧縮する際の注意点3つ
もくじ
ブログの画像を圧縮すべき【3つの理由】

ブログの画像を圧縮すべき理由は以下の通り。
・サーバ上のファイル容量を軽くできる
・Googleが指定するサイトのファイルサイズに合わせられる
・ページの読み込み速度が上がる
順に解説します。
サーバ上のファイル容量を軽くできる

画像を圧縮することで、サーバ上のファイル容量を軽くできます。
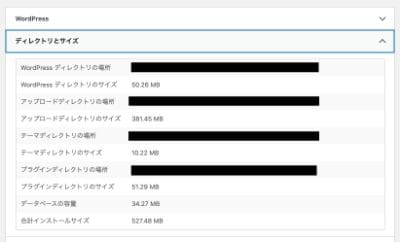
サーバの容量は、以下のように確認できます。
WordPress管理ページ >> ツール >> サイトヘルス >> ディレクトリとサイズ
Googleが指定するサイトのファイルサイズに合わせられる
Googleのスポークスパーソンであるジョン・ミューラー氏によると「Googleの検索エンジンがクロールできるコンテンツの限界はおおよそ10MB」だそうです。
サイトのコンテンツのファイルサイズが知りたい方は「GTmetrix」で調べたいコンテンツのURLをコピペすればわかります。
ページの読み込み速度が上がる
画像を圧縮すると、サイトが軽くなりページの読み込み速度が上がります。逆に言い換えると、画像を圧縮しないとサイトが重くなり、ページの読み込み速度が落ちます。
たまにありませんか?クリックして表示されるまでがめちゃくちゃ長いページ。
読み込み速度が遅いページはユーザーの離脱率を高くし、結果的にユーザを満足できずSEOに不利になります。ちなみにサイトの速度は「PageSpeed Insights」で確認できます。
画像を圧縮すると、ユーザは満足し、運営側もSEOに有利になるのでWIN-WINです。
ブログの画像を圧縮する際の注意点3つ

ブログの画像を圧縮する時の注意点は以下の通り。
・プラグインは使用しない
・圧縮しすぎない
・写真がコンテンツのブログ
順に解説します。
プラグインは使用しない
よくプラグインを用いて画像を圧縮することをオススメしているサイトがありますが、プラグインは必要ないです。
プラグインを入れるとその分サイトが重くなってしまうので、元の木阿弥です。
プラグインを入れずに画像を圧縮する方法は「ブログの画像をリサイズ&圧縮の方法を徹底攻略」でまとめています。
関連記事>>【完全無料】ブログの画像をリサイズ&圧縮の方法を徹底攻略【98%圧縮できた】
圧縮しすぎない
画像は圧縮しすぎず、適度に圧縮しましょう。
たまに、圧縮されすぎてなんの画像かわからないサイトがあります。笑
画像圧縮の目的は「最大まで圧縮すること」ではなく「適度に圧縮してサイトスピードを上げ、読者に満足してもらうこと」です。
写真がコンテンツのブログ
特例になりますが、主なコンテンツが写真のブログは圧縮しない方がいいです。
画像を圧縮すると、写真の見栄えが悪くなり、せっかくのコンテンツを台無しにしてしまいます。めちゃくちゃ画質荒いフォトブログなんて見たくないですよね。笑
サイトが重くなる分、その他の項目でユーザを満足させられるようにしましょう。
結論、画像の圧縮は大事!

せっかく良質な記事を書いても、画像の圧縮をしないとGoogleにも読者にも敬遠されてしまいます。
それはかなりもったいないので、ブログの画像は圧縮してから記事に挿入しましょう。
>>【完全無料】ブログの画像をリサイズ&圧縮の方法を徹底攻略【98%圧縮できた】
人気記事>>WordPress有料テーマに迷ったらAFFINGER5(アフィンガー5)【実体験から語ります】
人気記事>>タウンライフアフィリエイトのメリット・デメリットは?口コミ・評判合わせて徹底解説!
\この記事はいかがでしたか?/





