
こんな疑問を解説します。
結論「Bulk Resize Photos」と「squoosh」を使えばOK。
どちらのツールも無料で利用でき、「squoosh」に関してはGoogleが開発した超有能ツールです。
この記事を読むと、ブログの画像を簡単に「リサイズ・圧縮」する方法がわかり、SEO対策の一つを攻略することができます。
本記事の内容
・Bulk Resize Photosとは
・squooshとは
・Bulk Resize Photosで画像をリサイズする方法
・squooshで画像を高圧縮する方法
・実際に圧縮した例
・他のリサイズ・圧縮ツールはどうか
もくじ
Bulk Resize Photosとは

「Bulk Resize Photos」は「Wruff Pty Ltd」というオーストラリアの会社が作成した、シンプルかつ高速な画像リサイズサービスです。
ローカル環境で150枚もの画像をたったの1分で高速処理できることに加え、日本語にも対応しているので迷うことはありません。
squooshとは

「squoosh」は「Google Chrome Lab」というGoogle Chromeの開発や先進技術の開発を担当している部署が、開発した画像圧縮Webアプリです。
ローカル環境で利用できることに加え、圧縮して劣化する状態を見ながら調整できることが最大の特徴です。
両社サービスの概要がわかったところで早速、具体的な方法を解説していきます。
Bulk Resize Photosで画像をリサイズする方法

画像をドロップ(選択)
1:画像をドロップ(選択)

2:リサイズ先のサイズを指定 >> スタートリサイズ
僕の場合
・アイキャッチ画像:幅600px
・記事内挿入画像:幅400px
3:自動でダウンロードされます
squooshで画像を高圧縮する方法

画像をドロップ(選択)
1:画像をドロップ(選択)

左下「Quality」を自由に調整
2:左下「Quality」を自由に調整
拡張子は「MozJPEG」のままでOK(圧縮度が高い)
3:左下の青いところ >> ダウンロード
実際に画像をリサイズ・圧縮した例を紹介します。
実際に圧縮した例

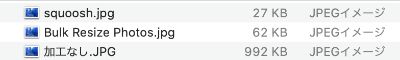
squoosh圧縮済(27kb)
圧縮するとサイズが小さくなる代わりに、画質が落ちます。この画像は画質が目に見えて落ちるギリギリまで圧縮を攻めました。そのサイズ「27kb」。

➡️結果:992kb >> 62kb >> 27kb =(98%の圧縮!)
他のリサイズ・圧縮ツールはどうか
「Bulk Resize Photos」と「squoosh」以外のリサイズ・圧縮ツールは以下の通り。
リサイズ
・iloveimg
・BANNER KOUBOU バナー工房
・Image Resizer
結局どれを使うべき?

さまざまなツールがありますが、この記事で紹介した2つのツールがオススメで、理由は以下。
「Bulk Resize Photos」:ローカル環境で150枚の画像を1分で高速処理できる
「squoosh」:画像の劣化を見ながら圧縮度を調整できる
ブログの画像を圧縮するべき理由は「ブログの画像を圧縮すべき3つの理由」で解説してます。
人気記事>>WordPress有料テーマに迷ったらAFFINGER5(アフィンガー5)【実体験から語ります】
人気記事>>タウンライフアフィリエイトのメリット・デメリットは?口コミ・評判合わせて徹底解説!
\この記事はいかがでしたか?/





