
こんな疑問を解決します。
結論、この記事を参考にすればすべて解決できます。
この記事ではTwitterを埋め込む方法を中心に、デザインや文字サイズをカスタマイズする方法、トップページにタイムラインの設置方法も解説します。
本記事の内容
Twitterの埋め込みとは
Twitterの埋め込み方法
Twitterタイムラインの埋め込み
Twitterの埋め込みのカスタマイズ
この記事を見ると、簡単にブログにTwitterを埋め込むことができ、自分好みにカスタマイズまですることができます。
もくじ
Twitterの埋め込みとは

このようにTwitterのツイートをブログに表示させることを「Twitterの埋め込み」といいます。
■きりむんってどんな人?
— きりむん@毎日投稿4日目ブロガー (@kirimun_com) May 25, 2020
・23歳
・会社員
・東京都民
・ブロガー
・福岡歴16年
・彼女は外国人
・Webマーケター
・中国語検定3級
・海外40ヵ国渡航
・アメリカ留学してた
・個人で稼ぐ力がほしい
共通点ある方はもちろん、ない方とも繋がりたい!
✅コメントくれた方は積極的にフォロバします✨


この記事ではブログを始めて1週間の方でも、簡単にTwitterを埋め込める方法を解説します!
Twitterの埋め込み方法

簡単に、Twitterの埋め込みをできる手順を解説していきます!

Twitter埋め込みの流れ
- 埋め込みたいツイートを表示
- 右上の「 V 」をクリック
- 「ツイートを埋め込む」をクリック

Twitter埋め込みの流れ
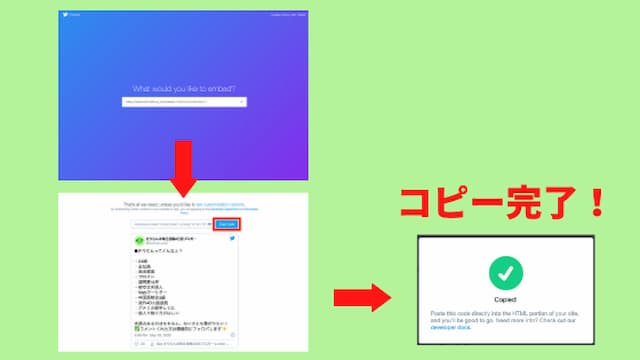
- 青紫の画面に移動
- 下にスクロール
- 「Copy Code」をクリック
- 「Copied!」の表示を確認
上記でコピーしたコードをWordpressのテキストエディタでペーストすれば終了です!
WordPressのテーマによってテキストエディタのデザインが違うため、敢えて画像は載せていません。テキストエディタってなんぞ?という方はググるかこちらに問い合わせください。

という方、ご安心を。とっておきの裏ワザを教えちゃいます。
実は、URLの貼り付けだけでも埋め込みできちゃうんです!
(URL貼り付け例)
■きりむんってどんな人?
— きりむん@Webマーケ×ブログ (@kirimun_com) May 25, 2020
・23歳
・会社員
・東京都民
・ブロガー
・福岡歴16年
・彼女は外国人
・Webマーケター
・中国語検定3級
・海外40ヵ国渡航
・アメリカ留学してた
・個人で稼ぐ力がほしい
共通点ある方はもちろん、ない方とも繋がりたい!
✅コメントくれた方は積極的にフォロバします✨
「とりあえず埋め込みできれば大丈夫!」という方はこの方法でOKですが、カスタマイズが不可能という致命的なデメリットがあります。カスタマイズしたい方は、ちょっとがんばりましょう。
ちなみに同じようなやり方でタイムラインの埋め込みもできるので、これを機に知っておきましょう。
Twitterタイムラインの埋め込み

以下のようなTwitterの埋め込みが、Webサイトのサイドバーやフッターにあるのを目にしたことはありませんか?
ブログ始めたての方にはハードル高く見えがちですが、通常の埋め込みと同じ要領で簡単に設置できます。


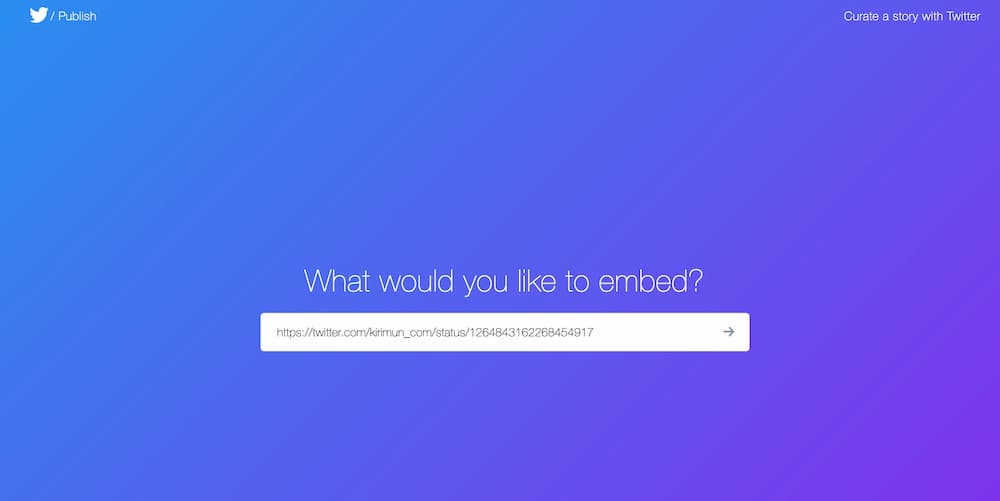
まず、自分のツイートであればなんでも構わないのでこのページまで進みます。
そしてURLをいじくります。

ちなみにTwitterのプロフィールURLをコピーでも大丈夫です。
URLをいじくったら「→」をクリックするかENTERキーを押して次に進みます。

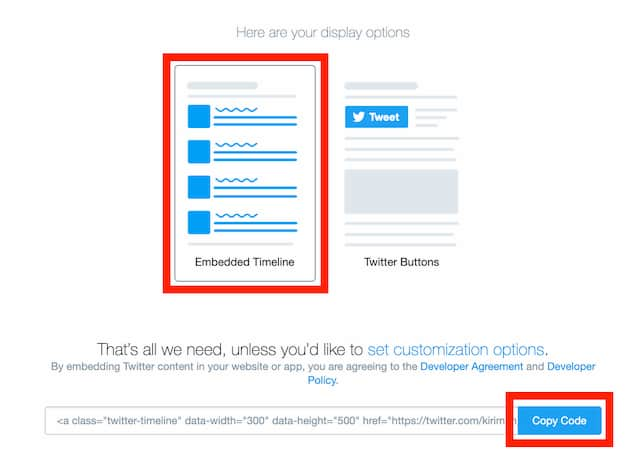
「Embedded Timeline」を選択し「Copy Code」をクリック。
ここまでできたら新しく固定ページを作成し、コピーしたコードを貼り付けてウィジェットかフッターに貼り付ければ完成です。
「タイムラインが表示できればなんでもいい」という方はURLの貼り付けだけでもOKです。ただカスタマイズできないのであしからず。
以上が通常のTwitterのツイート・タイムラインの埋め込み方法です。
正直これだけで十分事足りるのですが、サイトのデザインに合わせてカスタマイズすることもできます。興味のある方は、読み進めください〜
Twitterの埋め込みをカスタマイズしよう

まず前提として、Twitter埋め込みのカスタマイズには2つのパターンがあります。
・編集画面で変更
・コードを追加する
編集画面で変更

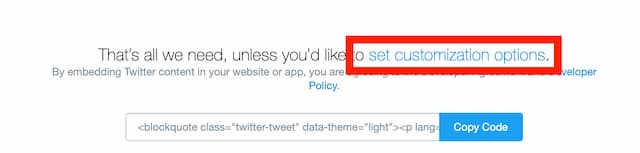
「Copy Code」上部の「set customization options」をクリック

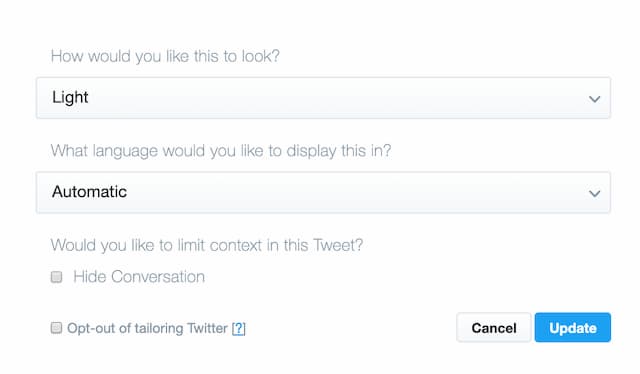
①通常ツイートの場合
| ツイートの背景色 | ライト or ダーク |
| ツイートの言語 | 自動 or 選択 |
| 会話を隠すか | はい or いいえ |
(例)背景色「dark」 × 言語「英語」
■きりむんってどんな人?
— きりむん@毎日投稿4日目ブロガー (@kirimun_com) 2020年5月25日
・23歳
・会社員
・東京都民
・ブロガー
・福岡歴16年
・彼女は外国人
・Webマーケター
・中国語検定3級
・海外40ヵ国渡航
・アメリカ留学してた
・個人で稼ぐ力がほしい
共通点ある方はもちろん、ない方とも繋がりたい!
✅コメントくれた方は積極的にフォロバします✨

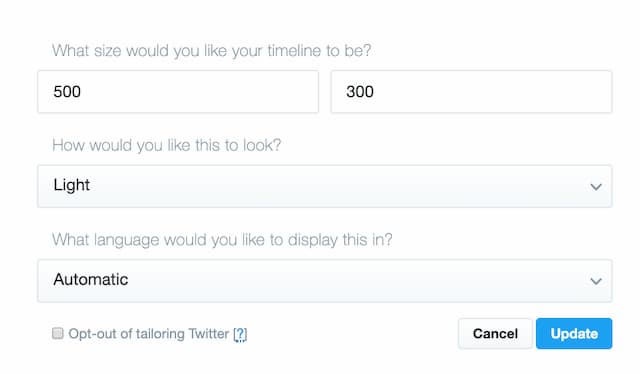
②タイムライン埋め込みの場合
| ツイートの横幅 | 1px~ |
| ツイートの縦幅 | 1px~ |
| ツイートの背景色 | ライト or ダーク |
| ツイートの言語 | 自動 or 選択 |
(例)横幅「600px」縦幅「600px」背景色「dark」言語「日本語」
コードを追加する
コピーしたコードに新たなコードを付け加えてカスタマイズも可能です。
◯◯のようにコードを追加して、サイトのデザインにあわせてカスタマイズが可能です。
<blockquote class="twitter-tweet" data-theme="light" ◯◯ ◯◯ >
| コード一覧 | |
| ツイートの背景色 | ダーク:data-theme="dark" ライト:data-theme="light" 透明:data-chrome=”transparent” |
| リンクの色変更 | data-link-color=”#***” |
| 境界線の色変更 | data-border-color=”#***” |
| 言語変更 | 英語:data-lang="en" 日本語:data-lang="ja" |
| ツイートの横幅変更(px) | data-height=”**” |
| ツイートの縦幅変更(px) | data-width=”**” |
| ヘッダーを非表示 | data-chrome=”noheader” |
| フッターを非表示 | data-chrome=”nofooter” |
| 画像を非表示 | data-cards="hidden" |
| 動画を非表示 | data-cards="hidden" |
| 元ツイートを非表示 | data-conversation="none" |
| スクロールバーを非表示 | data-chrome=”noscrollbar” |
ハッシュタグでTwitterの埋め込みができる?

結論、ハッシュタグでTwitterの埋め込みは2018年3月に廃止になりました。
「#ブログ書け」などのハッシュタグだけのタイムラインをウィジェットに設置して、口コミを集めることが可能でした。例えばパナソニックの公式サイトのウィジェットに「#panasonic」のタグのみのタイムラインを載せる感じ。
2020年5月現在、この機能の復旧に関しての情報は見当たりませんでした。
Twitterの埋め込みを活用しよう

Twitterの埋め込みをすることでコンテンツの独自性を高めたり、ウィジェットに載せて発信情報をシェアしたり、活用の幅は無限にあります。
Twitterの埋め込みを利用して、価値あるコンテンツをつくりあげましょう。
人気記事>>WordPress有料テーマに迷ったらAFFINGER5(アフィンガー5)【実体験から語ります】
人気記事>>タウンライフアフィリエイトのメリット・デメリットは?口コミ・評判合わせて徹底解説!
\この記事はいかがでしたか?/





