
こんな疑問を解決します。
結論【Contact Form 7】というプラグインを利用すればOK。
Contact Form 7を使えば、専門知識ゼロでも、10分程度の作業でお問い合わせフォームを作成することができます。
この記事ではContact Form 7を用いて、簡単にお問い合わせフォームを作成する手順を9枚の画像で紹介していきます。
もくじ
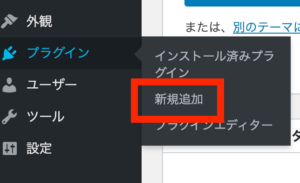
手順1:プラグイン追加

WordPress管理画面 >> プラグイン >> 新規追加
手順2:【Contact Form 7】インストール

・キーワード「Contact Form 7」で検索
・「今すぐインストール」を選択
・「有効化」する
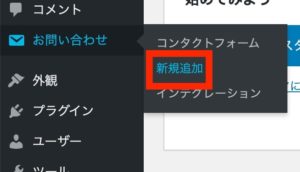
手順3:お問い合わせページ

WordPress管理画面 >> お問い合わせ >> 新規追加
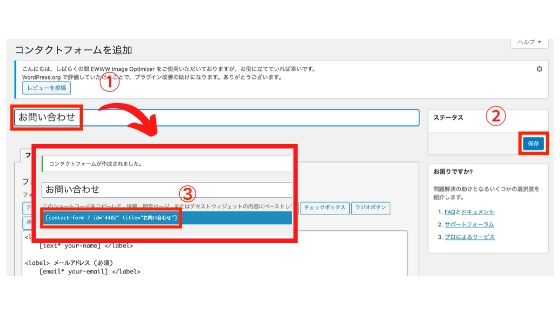
手順4:コンタクトフォームを追加

・タイトルは「お問い合わせ」
・右側の「保存」
・青色に囲まれたコードをコピー
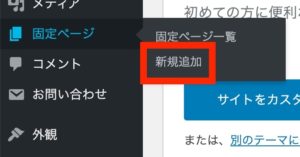
手順5:固定ページ

WordPress管理画面 >> 固定ページ >> 新規追加
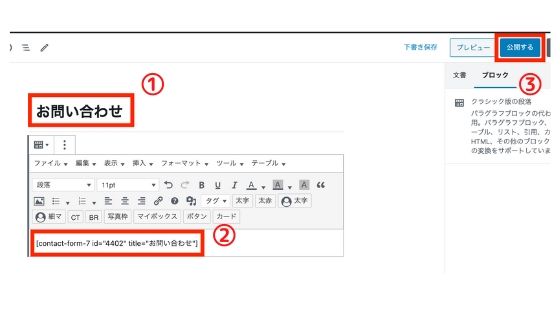
手順6:固定ページ編集

・タイトルは「お問い合わせ」
・コードをペースト(貼り付け)
・右上の「公開する」×2
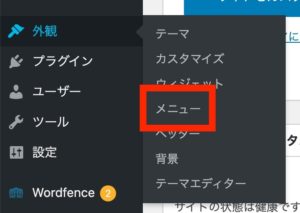
手順7:外観のメニュー設定

WordPress管理画面 >> 外観 >> メニュー
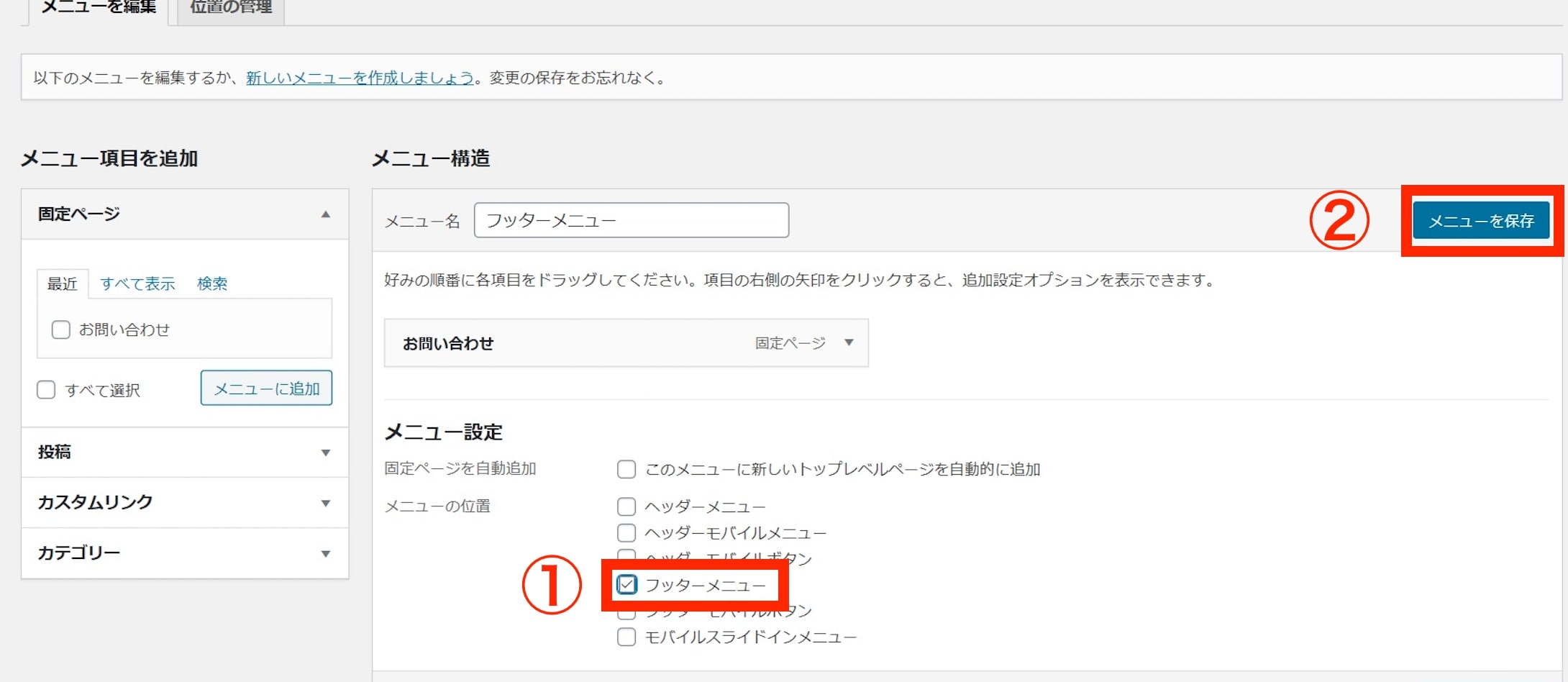
手順8:メニューの編集

・メニュー名「フッターメニュー」
・右側の「メニューを作成」
・固定ページ「お問い合わせ」にチェック
・「メニューに追加」を選択
手順9:フッターメニューを設定

・「フッターメニュー」をチェック
・「メニューを保存」を選択
おしまい!サイトを確認! 
フッターに「お問い合わせ」が追加されました!

まとめ

この記事では9枚の画像を使用して、お問い合わせフォームの作成を解説しました。
ブログで稼ぎたいのであれば、サイトに信頼性を持たせる意味でも、お問い合わせフォームは必ず設置しておきましょう。
>>ブログにお問い合わせフォームを設置した方がいい【6つの理由・メリット】
人気記事>>WordPress有料テーマに迷ったらAFFINGER5(アフィンガー5)【実体験から語ります】
人気記事>>タウンライフアフィリエイトのメリット・デメリットは?口コミ・評判合わせて徹底解説!
\この記事はいかがでしたか?/





